Τα banners αποτελούν σήμερα την πιο διαδεδομένη μορφή διαφήμισης στο διαδίκτυο. Χρησιμοποιούνται από απλά blogs και sites για προώθηση του ίδιου του περιεχομένου τους αλλά και από κολοσσιαίες υπηρεσίες διαφήμισης και affiliate networks.
 Η ιστορία τους ξεκινά από τις αρχές των 80’s όταν η εταιρία Prodigy παροχής online υπηρεσιών και αργότερα ISP, χρησιμοποίησε στο γραφικό της περιβάλλον banners για να προωθήσει προϊόντα της αλυσίδας Sears στην Αμερική. Σύμφωνα με την Wikipedia το 1993 πωλήθηκε το πρώτο clickable web ad (banner ad) από την GNN (Global Network Navigator) στο δικηγορικό γραφείο Heller Ehrman White & McAuliffe. Η εξέλιξη στη σημερινή μορφή εμπορικής εκμετάλλευσης των διαφημιστικών banners, ήρθε μερικά χρόνια αργότερα με τις υπηρεσίες διαφήμισης της Yahoo! (τότε goto.com) και της Google.
Η ιστορία τους ξεκινά από τις αρχές των 80’s όταν η εταιρία Prodigy παροχής online υπηρεσιών και αργότερα ISP, χρησιμοποίησε στο γραφικό της περιβάλλον banners για να προωθήσει προϊόντα της αλυσίδας Sears στην Αμερική. Σύμφωνα με την Wikipedia το 1993 πωλήθηκε το πρώτο clickable web ad (banner ad) από την GNN (Global Network Navigator) στο δικηγορικό γραφείο Heller Ehrman White & McAuliffe. Η εξέλιξη στη σημερινή μορφή εμπορικής εκμετάλλευσης των διαφημιστικών banners, ήρθε μερικά χρόνια αργότερα με τις υπηρεσίες διαφήμισης της Yahoo! (τότε goto.com) και της Google.
Τα banners όμως, όπως φαντάζομαι γνωρίζετε, δεν είναι προνόμιο των μεγάλων διαφημιστικών υπηρεσιών αλλά όλων των χρηστών που θέλουν να προωθήσουν το περιεχόμενο τους στο διαδίκτυο. Και στην περίπτωση των bloggers είμαι σίγουρος ότι όλοι σας κάποια στιγμή θελήσατε να βάλετε το δικό σας banner σε κάποιο άλλο blog ή και το αντίθετο.
Η συνήθης πρακτική που χρησιμοποιείται για να φτιάξει κανείς διαφημιστικό banner για το blog του, είναι η δημιουργία πρώτα μιας εικόνας στις επιθυμητές διαστάσεις, η τοποθέτηση του σε ένα πχ άλμπουμ του picasa και η αντιστοίχηση του με το σωστό κομμάτι κώδικα.
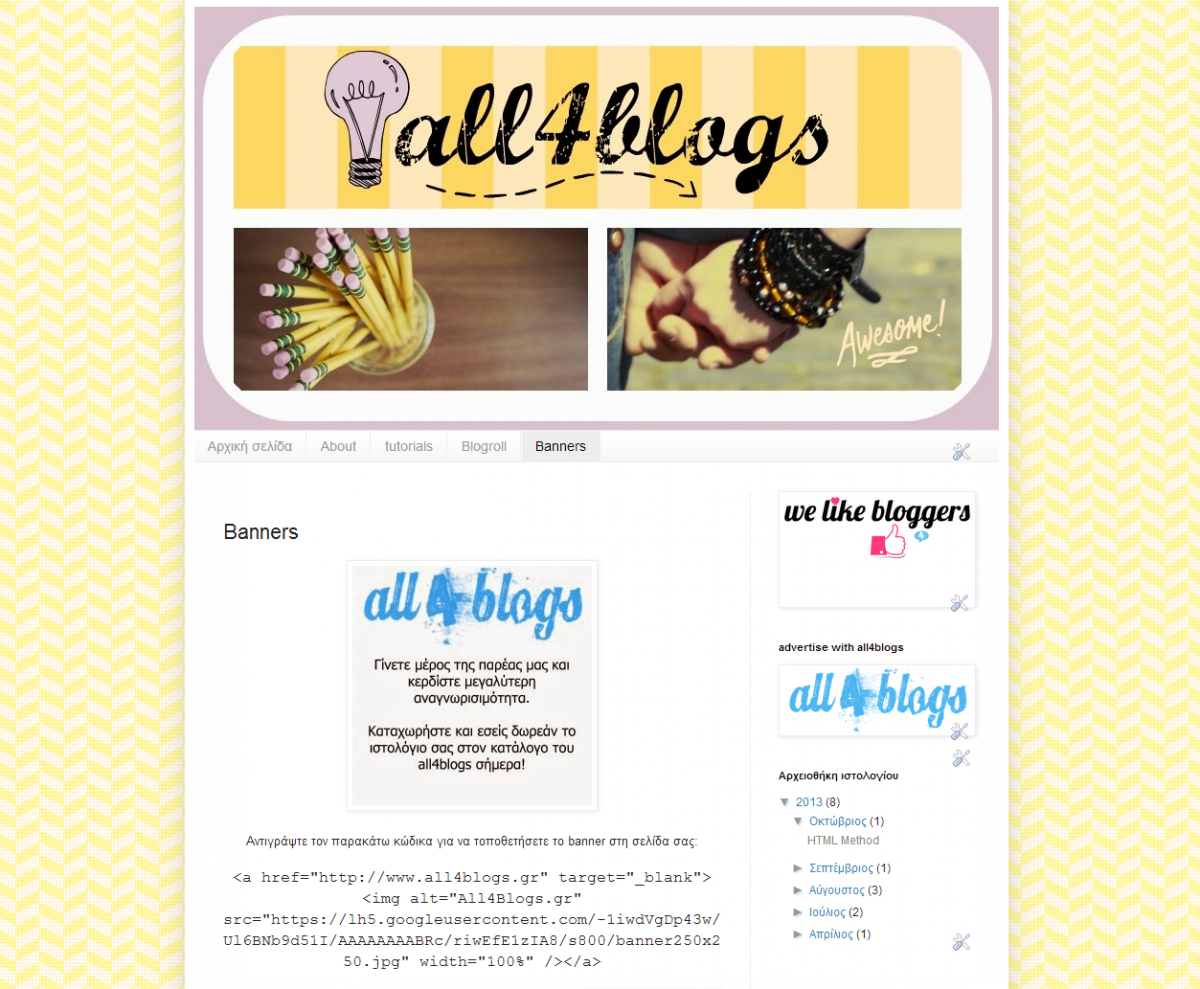
Κατά την άποψη μου το καλύτερο που μπορείτε να κάνετε είναι να δημιουργήσετε τρία banners σε διάφορα μεγέθη και να τοποθετήσετε σε μια ξεχωριστή σελίδα στο ιστολόγιο σας. Έτσι θα μπορεί εύκολα και γρήγορα ο καθένας που θέλει να βάλει το banner σας στο blog του να επιλέξει το μέγεθος που τον βολεύει και να αντιγράψει το αντίστοιχο κομμάτι κώδικα.
Αν τώρα σας μπέρδεψα με κώδικες και άλμπουμ μην ανησυχείτε γιατί τα εξηγώ όλα βήμα βήμα στο παρακάτω tutotial.
Ξεκινάμε με την δημιουργία του banner. Υποθέτω ότι είστε εξοικειωμένοι με το Picmonkey.com και αν όχι το άρθρο Φτιάξε Header για το blog σου με το Picmonkey…! θα σας βοηθήσει μιας και η διαδικασία είναι σχεδόν η ίδια απλά με διαφορετικές διαστάσεις. Εγώ θα πάρω απλά το λογότυπο του all4blogs.gr και θα προσθέσω ένα κείμενο για να δημιουργήσω το banner μου.
Τα μεγέθη των banner μπορεί να είναι ότι θέλετε αλλά σας προτείνω να ακολουθήσετε μερικά από τα standard μεγέθη που έχουν οριστεί από το Interactive Advertising Bureau. Προσωπικά προτιμώ τα εξής 250×250, 300×250 και 240×400.
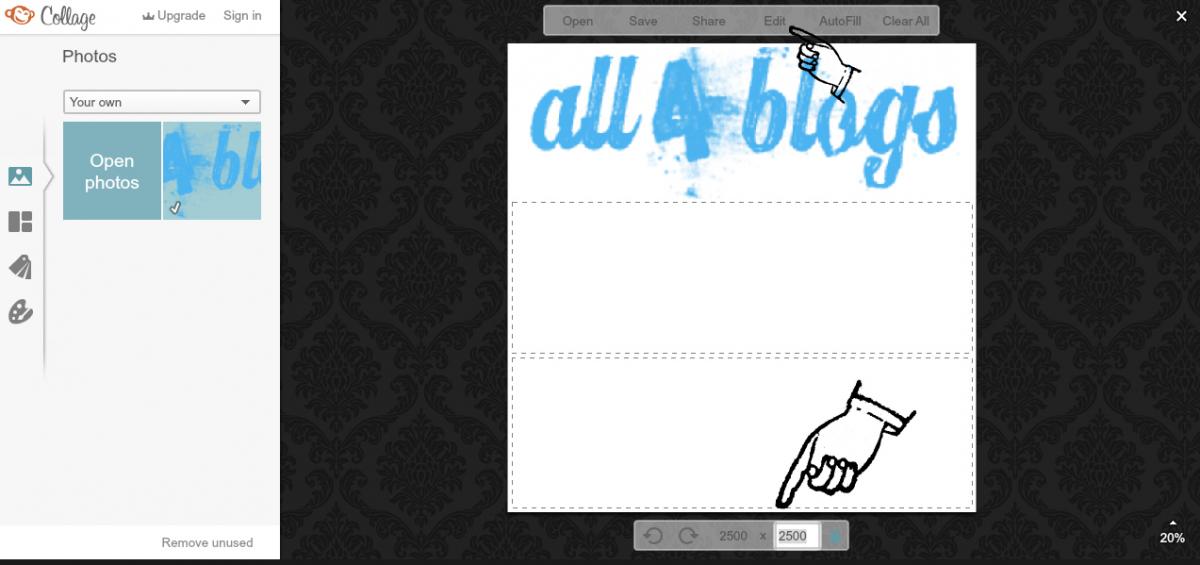
- Πρώτα φτιάχνουμε ένα collage και δημιουργούμε την εικόνα που θέλουμε. Προσοχή στις διαστάσεις να ταιριάζουν με τις τελικές. Πχ για το 250Χ250 επιλέγουμε 2500Χ2500

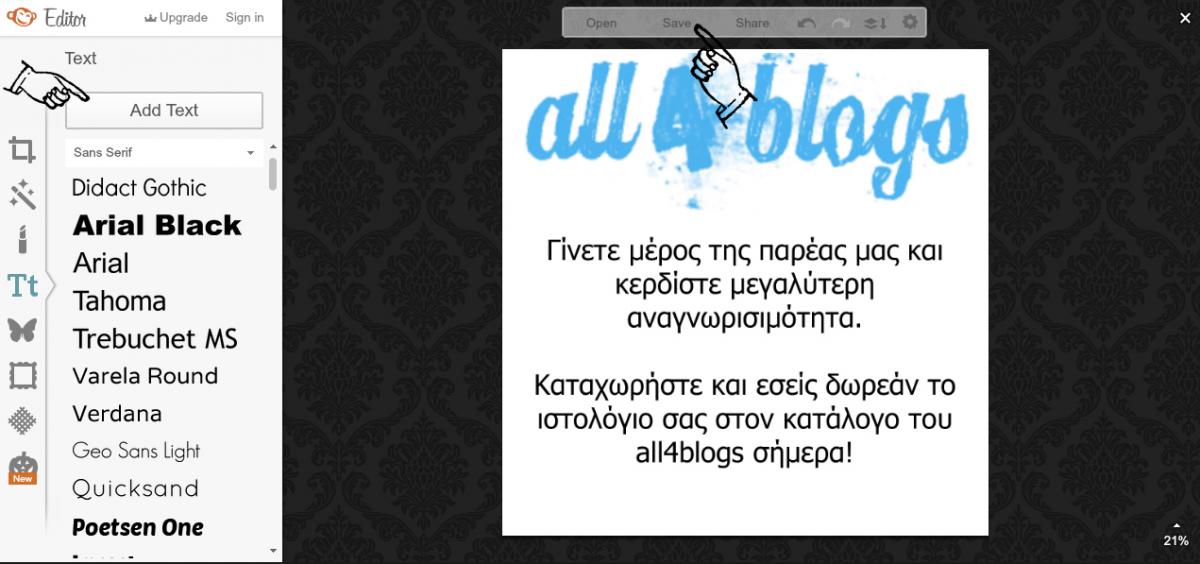
- Κατόπιν την επεξεργαζόμαστε για να προσθέσουμε κείμενο ή ότι άλλο θέλουμε.

- Σώζουμε το banner μας με τις ζητούμενες διαστάσεις.

Τώρα που έχουμε το banner μας έτοιμο καιρός να το ανεβάσουμε στο picasa και έπειτα στο blog μας για να μπορεί ο καθένας να έχει πρόσβαση σε αυτό. Θα μπορούσαμε να το κάνουμε και σε ένα απλό ποστ αλλά στο tutorial μας θα φτιάξουμε μια ξεχωριστή στατική σελίδα με τα banners.
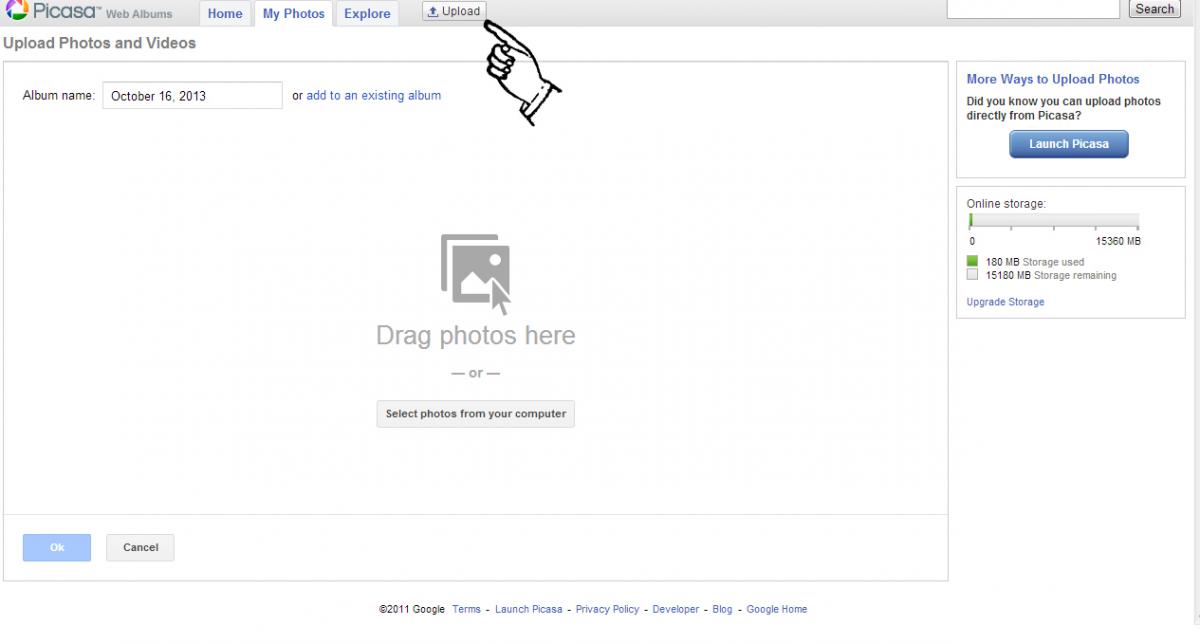
- Πάμε στο https://picasaweb.google.com/home και απο εκεί πατάμε Upload

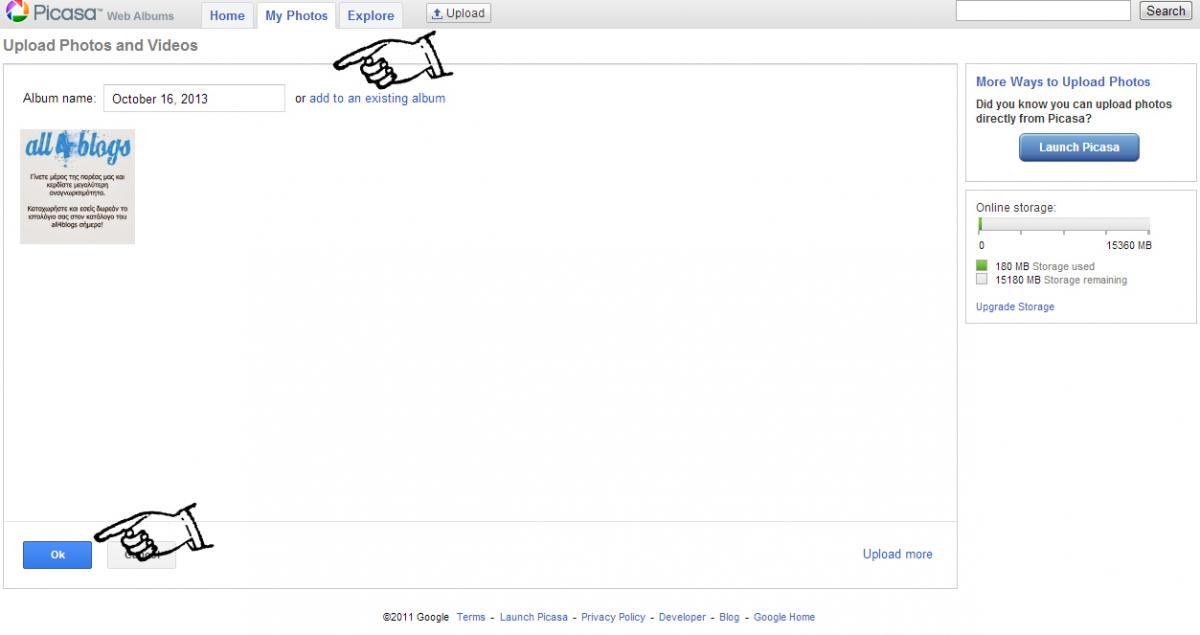
- Επιλέγουμε το banner μας, το ανεβάζουμε σε ένα ήδη υπάρχον δημόσιο άλμπουμ ή σε ένα καινούργιο και έπειτα πατάμε οκ.

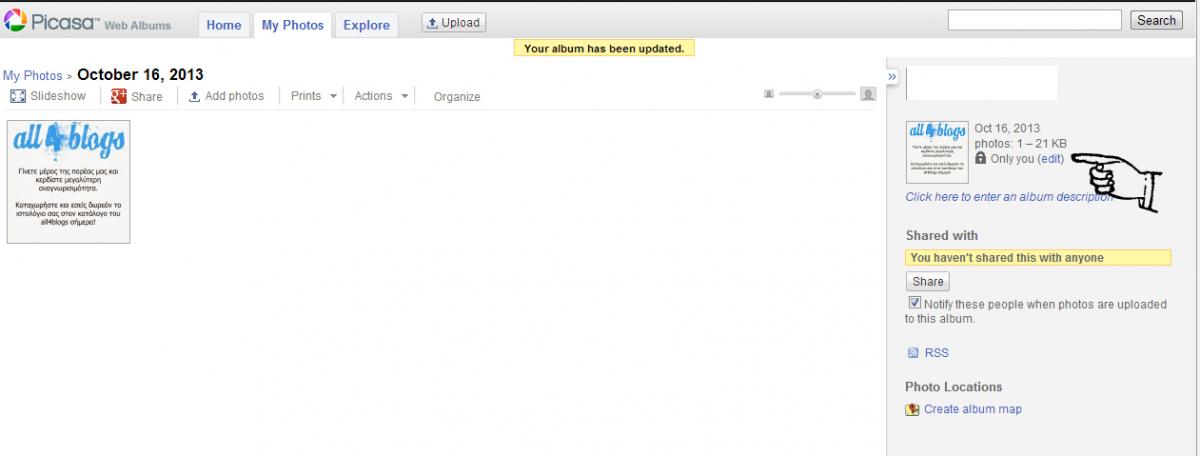
- Στο δεξί μέρος της οθόνης μας κάνουμε κλικ στο Only you δίπλα στο σήμα με το λουκέτο.

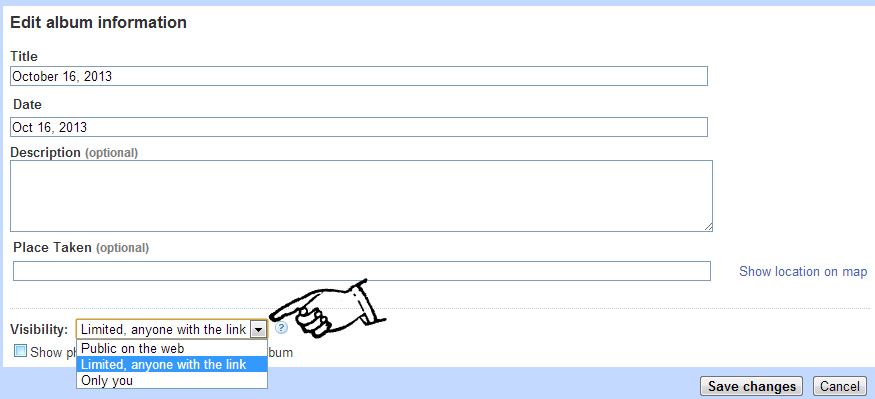
- Από το Visibility επιλέγουμε είτε Public είτε Limited, και save changes

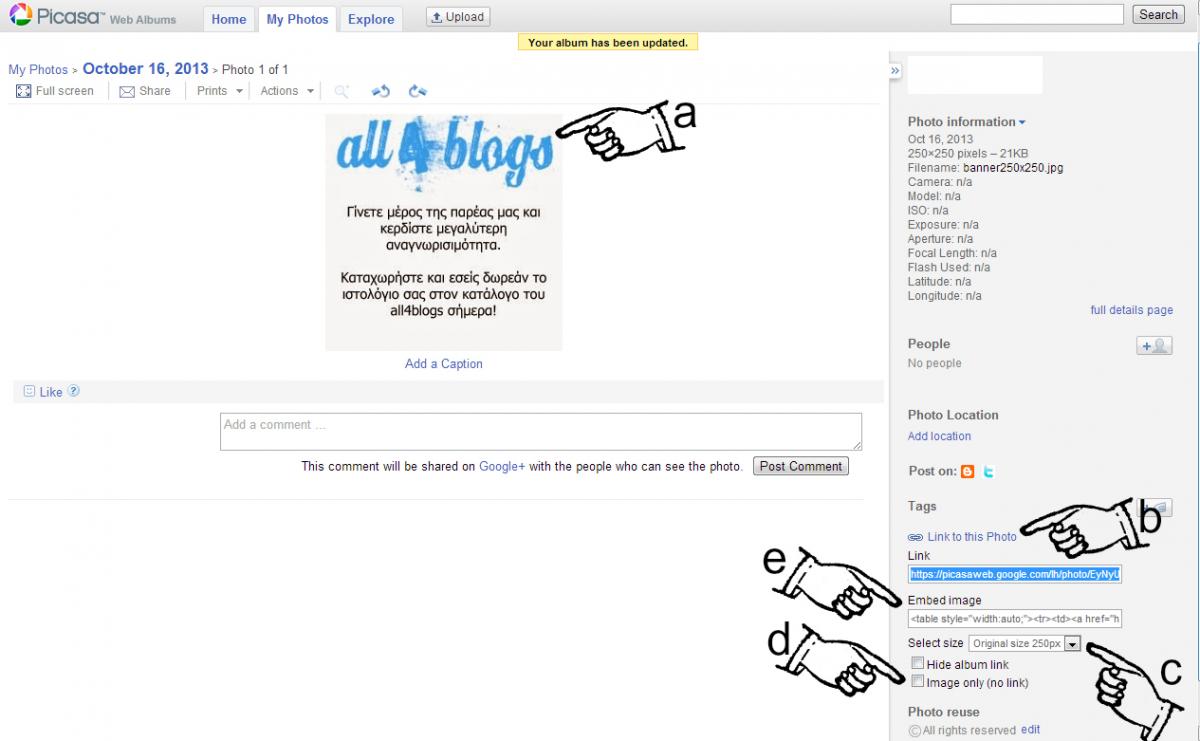
- Κάνουμε (a) κλικ πάνω στο banner μας και στο δεξί μέρος τις οθόνης επιλέγουμε (b) Link to this Photo. Στο(c) Select Size επιλέγουμε original size, τσεκάρουμε το (d) Image only (no link) καιαντιγράφουμε το(e) Embed image.

Αν δεν ξέρετε πώς να φτιάξετε μια στατική σελίδα μπορείτε να δείτε το Πως να προσθέσεις “στατικές σελίδες” στο Blog σου της Ανθής και να ακολουθήσετε τα αναλυτικότατα βήματα που παραθέτει.
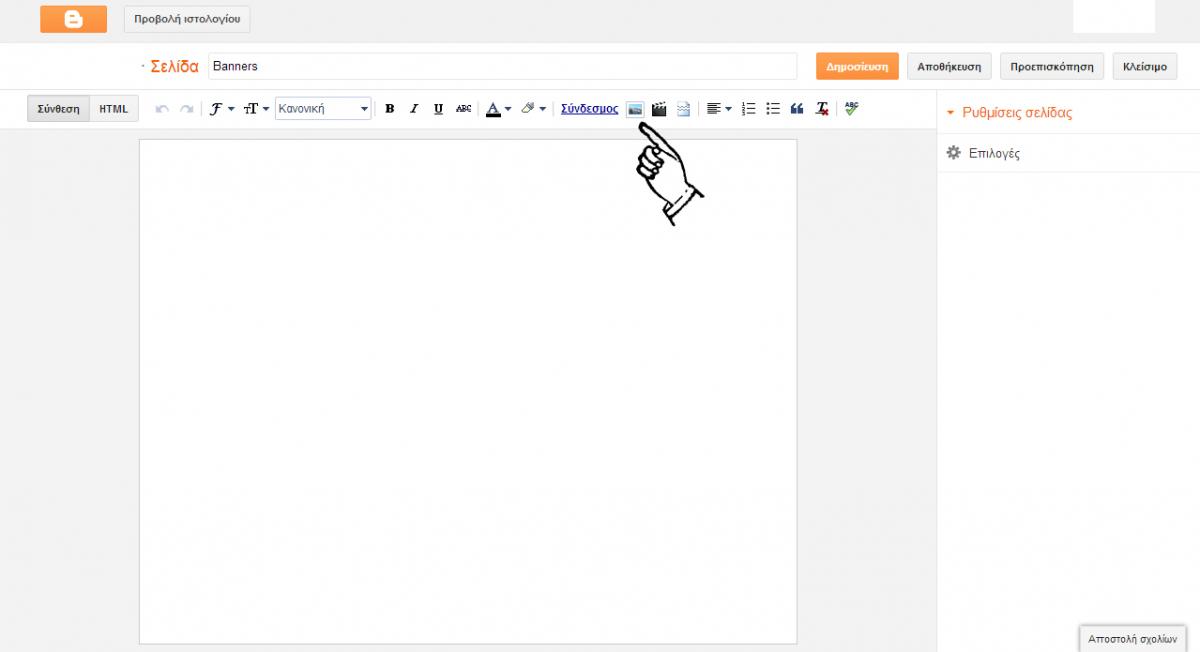
- Από τον πίνακα ελέγχου του blog μας λοιπόν δημιουργούμε την στατική μας σελίδα και την επεξεργαζόμαστε.
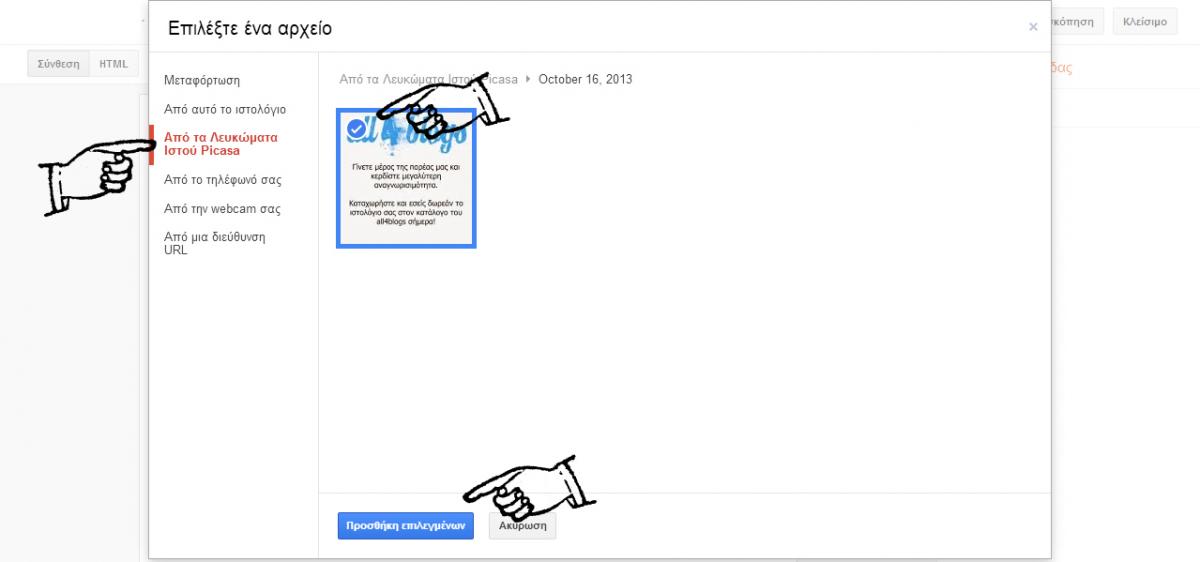
- Πατάμε εισαγωγή εικόνας και επιλέγουμε από τα Λευκώματα Ιστού Picasa το άλμπουμ που περιέχει το banner που δημιουργήσαμε και έπειτα το banner. Κλικ στο προσθήκη επιλεγμένων.


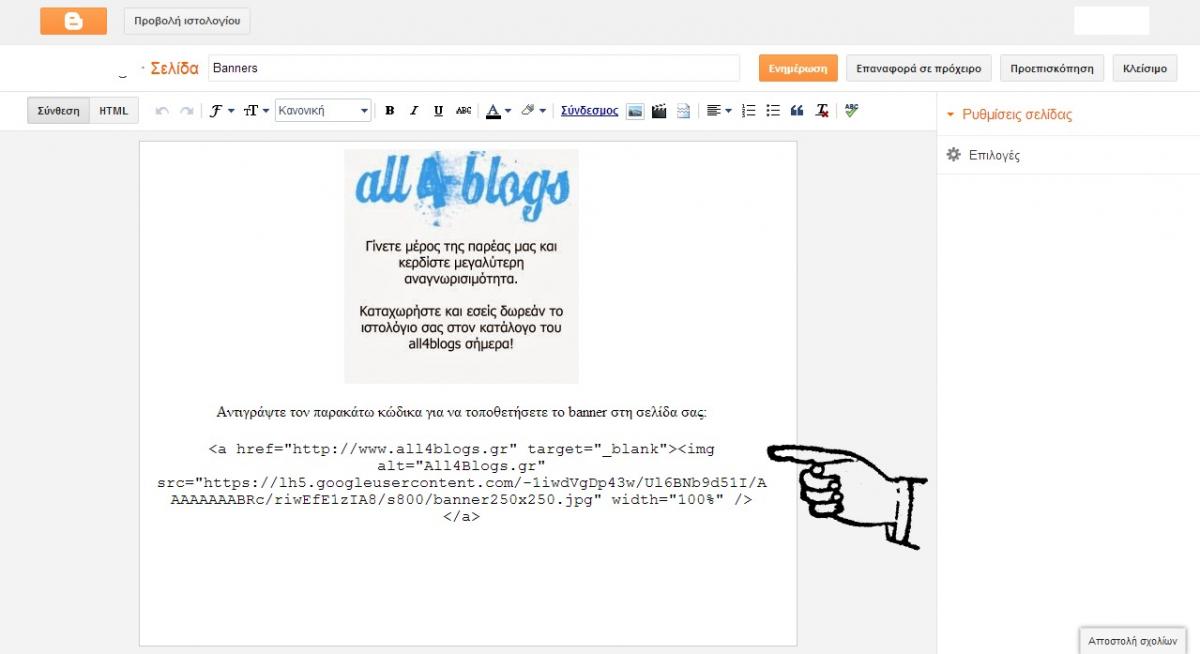
- Πάμε κάτω από την εικόνα και κάνουμε επικόλληση τον παρακάτω κώδικα:
<a href="Η διεύθυνση του blog μας" target="_blank"><img alt="Το όνομα του blog μας" src="Το link που αντιγράψαμε από το picasa" width="100%" ></a>
Αντικαθιστώντας τα στοιχεία με τα δικά μας. Για το παράδειγμά μας θα είναι:
<a href="http://www.all4blogs.gr" target="_blank"><img alt="All4Blogs.gr" src="https://lh5.googleusercontent.com/-1iwdVgDp43w/Ul6BNb9d51I/AAAAAAAABRc/riwEfE1zIA8/s800/banner250x250.jpg" width="100%" /></a>
Καλό θα ήταν να αλλάξετε την γραμματοσειρά του κώδικα σε Courier για να ξεχωρίζει και να προσθέσετε ένα επεξηγηματικό κείμενο όπως πχ: «Αντιγράψτε τον παρακάτω κώδικα για να τοποθετήσετε το banner στη σελίδα σας:»
Μόλις προσθέσαμε το πρώτο μας banner μαζί με τον κώδικα για την εύκολη αντιγραφή του. Επαναλαμβάνοντας τα παραπάνω για διαφορετικές διαστάσεις μπορείτε να προσθέσετε περισσότερα για να καλύψετε κάθε γούστο και ανάγκη.

Αν κάπου χαθήκατε ή αν έχετε κάποια ερώτηση μη διστάσετε να σχολιάσετε πιο κάτω και θα χαρώ να σας βοηθήσω.
















NO COMMENT