Πολλοί θα φαντάζεστε ίσως ότι η προσθήκη ετικετών Open Graph στο blogger είναι δύσκολη. Νομίζω ότι μετά από αυτό το tutotial θα σας φανεί παιχνιδάκι. Πριν ξεκινήσουμε βρείτε ή φτιάξτε μια εικόνα ή banner για να κοινοποιείται στα κοινωνικά δίκτυα όταν κάποιο άρθρο σας δεν έχει εικόνα. Αν θέλετε μπορείτε να το κάνετε εύκολα με το picmonkey ακλουθώντας τις οδηγίες της Ανθής στο Φτιάξε Header για το blog σου με το Picmonkey…! και προσαρμόστε το μέγεθος στα μέτρα σας.
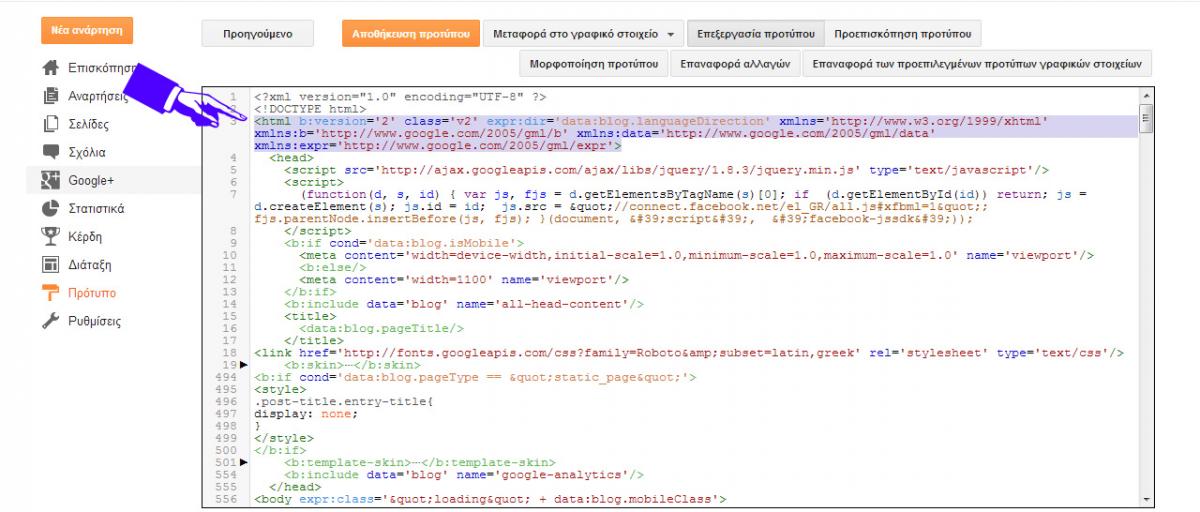
1. Για να μπορέσουμε να προσαρμόσουμε τις ετικέτες open graph στο πρότυπο μας θα χρειαστεί αρχικά να δηλώσουμε το namespace. Πάμε στον πίνακα ελέγχου του blog μας και από εκεί Πρότυπο και κάνουμε κλικ στο Επεξεργασία HTML. Στο πρότυπο μας εντοπίζουμε την παρακάτω γραμμή:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>

και προσθέτουμε στο τέλος
xmlns:og='http://ogp.me/ns#'
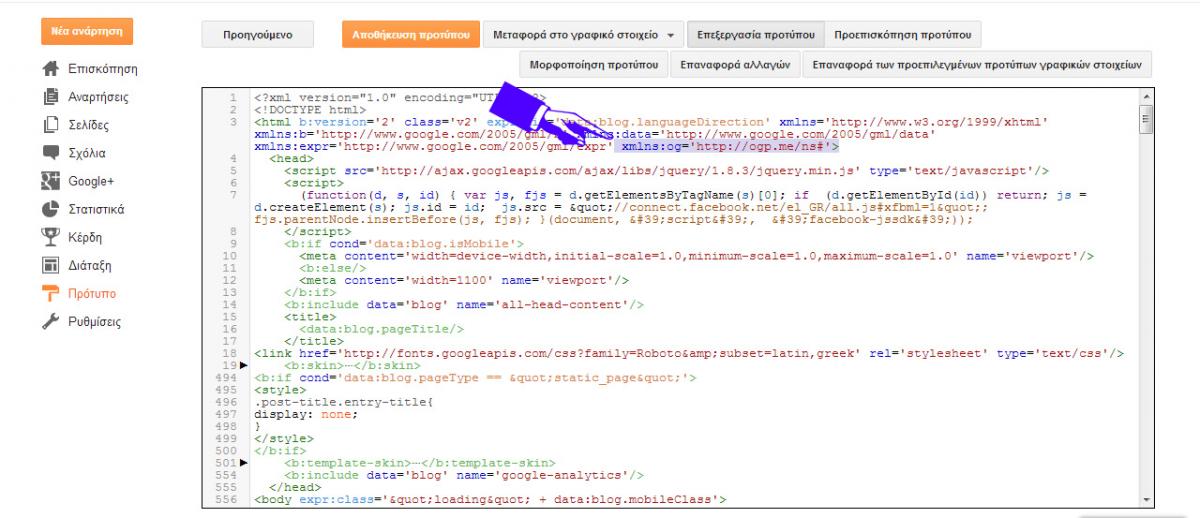
Για να γίνει έτσι:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>

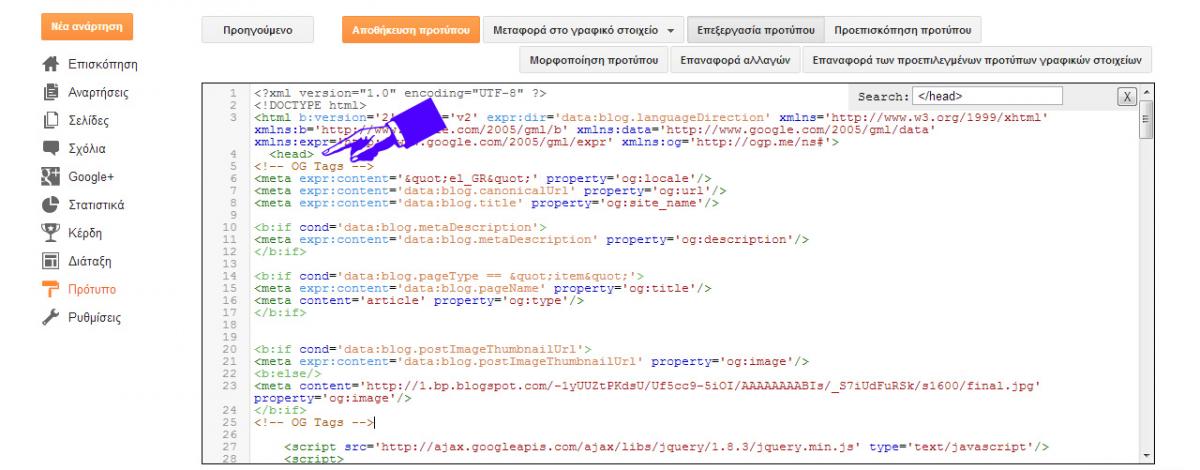
2. Ακριβώς από κάτω λογικά θα βρούμε το <head>. Αμέσως μετά από αυτό επικολλούμε τον παρακάτω κώδικα:
<!-- OG Tags -->
<meta expr:content='"el_GR"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='URL Προεπιλεγμένης εικόνας όταν δεν έχει το άρθρο' property='og:image'/>
</b:if>
<!-- OG Tags -->
Συμπληρώνοντας το url της προεπιλεγμένης εικόνας που θέλουμε να εμφανίζετε όταν δεν έχει εικόνα το άρθρο μας.

Πατάμε Αποθήκευση Προτύπου και είμαστε έτοιμοι. Το blog μας πλέον παρέχει όλες τις απαραίτητες ετικέτες στο facebook για την σωστή και εύκολη κοινοποίηση των άρθρων μας.


NO COMMENT