Φαντάζομαι όλοι θα έχετε διαβάσει για την νέα λειτουργία του Facebook που δίνει την δυνατότητα να ενσωματώσετε δημόσια posts στο blog ή στο site σας από Facebook Pages. Προς το παρών και επίσημα η δυνατότητα αυτή παρέχετε μόνο σε δημοσιεύσεις από μερικά επιλεγμένα media, όπως το CNN και το περιοδικό People, ενώ μετέπειτα θα διατεθεί και στο κοινό. Αν είστε όμως «προχωρημένος» blogger και θέλετε να ενσωματώσετε οποιοδήποτε δημόσιο facebook post της σελίδας σας, σας έχουμε βρεί τη λύση.
Τη λειτουργία αυτή μπορείτε να την εφαρμόσετε με δική σας ευθύνη και αφορά post από Facebook pages και όχι από user profiles. Το all4blogs.gr δεν φέρει καμία ευθύνη.
Ξεκινάμε λοιπόν:
1. Από τον πίνακα ελέγχου του blog σας επιλέξτε Πρότυπο

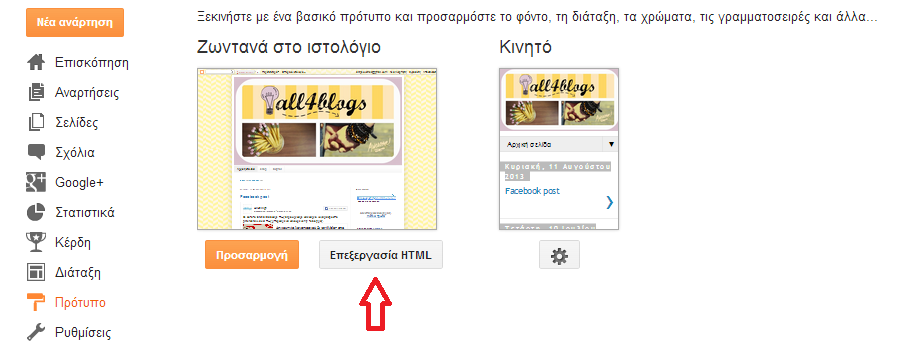
2. Και επιλέξτε Επεξεργασία HTML

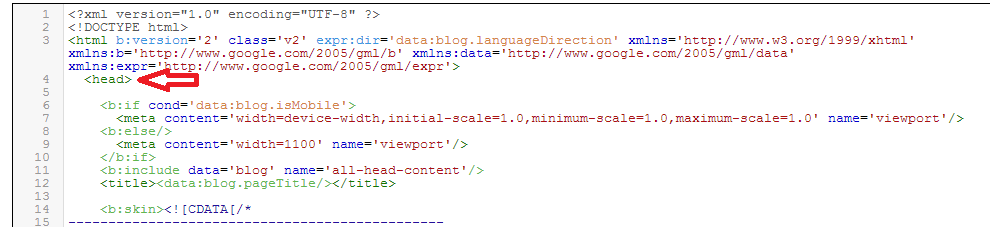
3. Στο παράθυρο επεξεργασίας του προτύπου μας ψάχνουμε να βρούμε το <head>

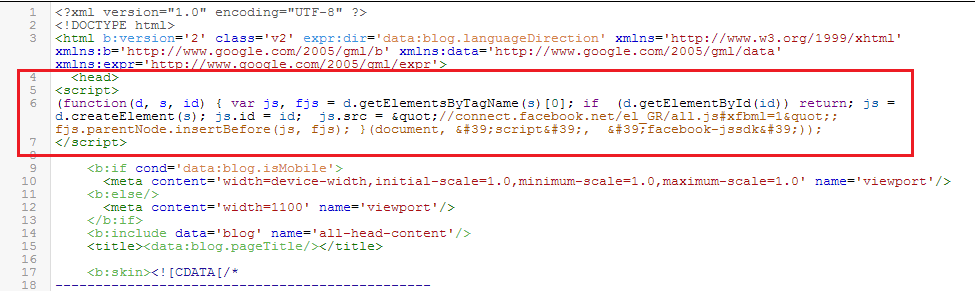
4. Και ακριβώς από κάτω του κάνουμε επικόλληση το παρακάτω μικρό script
<script>
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/el_GR/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
</script>

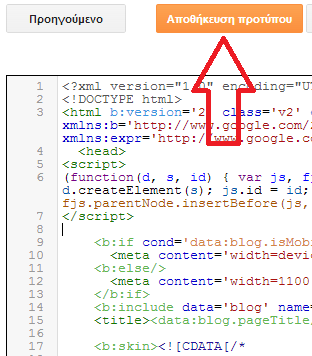
5. Πατάμε Αποθήκευση προτύπου και επιστρέφουμε στην αρχική του blog μας

Τώρα το blog μας έχει τον απαραίτητο κώδικα για να δημοσιεύσει Facebook posts. Στα επόμενα βήματα θα δούμε πώς δημοσιεύουμε το κάθε post.
Για την κάθε δημοσίευση θα χρειαστούμε τον αριθμό του post που δίνει το Facebook.
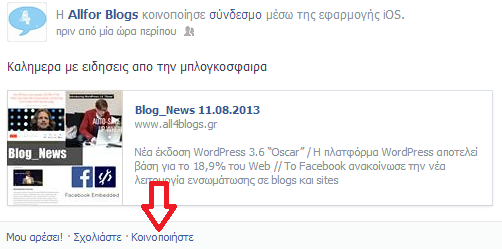
6. Για να βρούμε τον αριθμό του post κάνουμε δεξί κλικ στον σύνδεσμο Κοινοποιήστε που υπάρχει σε κάθε post.

7. Επιλέγουμε Αντιγραφή διεύθυνσης συνδέσμου (Chrome) ή Αντιγραφή τοποθεσίας δεσμού (Firefox)
8. Δημιουργούμε μία νέα ανάρτηση ![]()
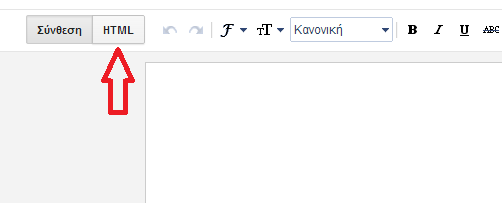
9. Επιλέγουμε τη μορφή HTML

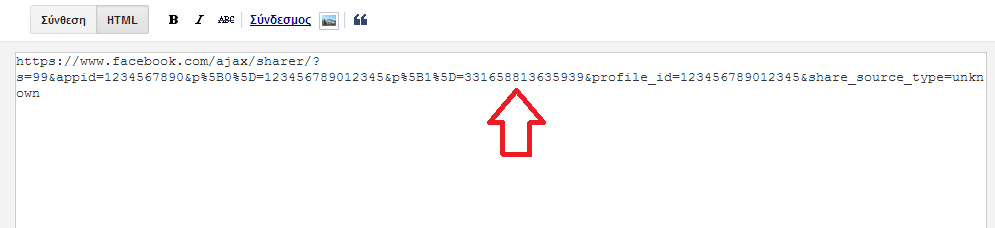
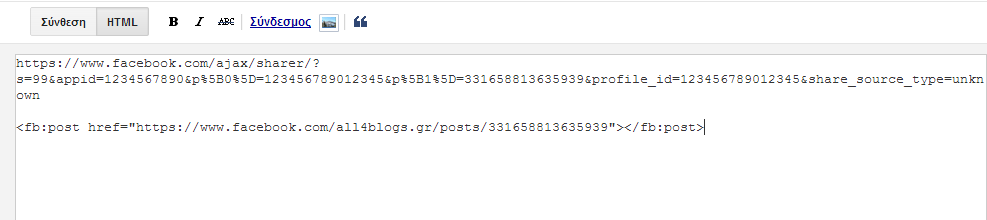
10. Κάνουμε επικόλληση προσωρινά την διεύθυνση του post που αντιγράψαμε από την κοινοποίηση η οποία θα μοιάζει κάπως έτσι:
https://www.facebook.com/ajax/sharer/?s=99&appid=1234567890&p%5B0%5D=123456789012345&p%5B1%5D=331658813635939&profile_id=123456789012345&share_source_type=unknown
Ο αριθμός του post είναι μετά το 5B1%5D και στο παράδειγμά μας είναι το 331658813635939

11. Τροποποιούμε και κάνουμε επικόλληση τον παρακάτω μικρό κώδικα
<fb:post href=”https://www.facebook.com/facebook page/posts/αριθμός post“></fb:post>
Για το παράδειγμά μας χρησιμοποιούμε το όνομα της σελίδας του all4blogs.gr στο Facebook
<fb:post href=”https://www.facebook.com/all4blogs.gr/posts/331658813635939“></fb:post>

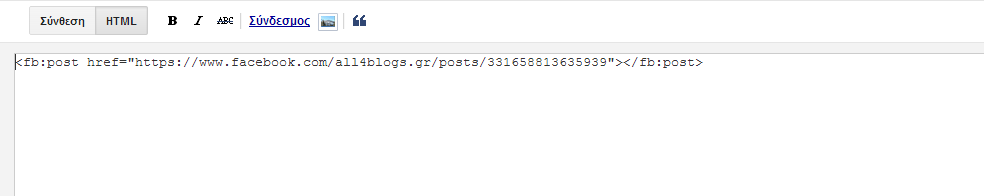
12. Τέλος σβήνουμε τον κώδικα που αντιγράψαμε από την κοινοποίηση και η τελική εικόνα πρέπει να δείχνει κάπως έτσι:

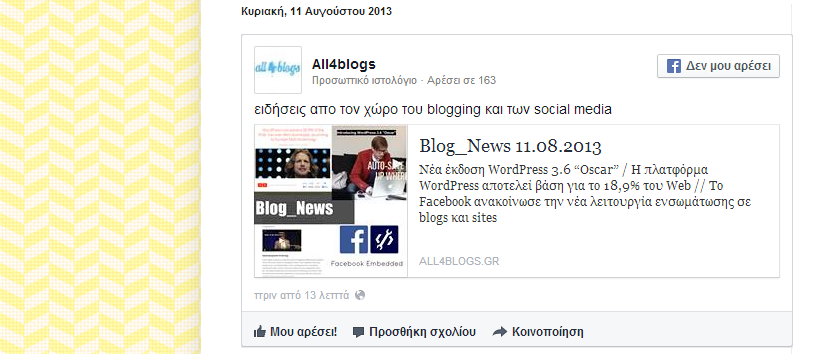
Δημοσιεύοντας έχουμε το παρακάτω διαδραστικό αποτέλεσμα:






NO COMMENT