Συνεχίζοντας το προηγούμενο exclusive με θέμα τις αντιγραφές κειμένων απο blogs, σας παρουσιάζουμε τις καλύτερες μεθόδους για να προστατέψετε τα κείμενα σας από αυτές. Η πρώτη λύση αφορούσε την προσθήκη ενός μικρού κώδικα CSS που έχει σκοπό να εμποδίσει την επιλογή κειμένου από συγκεκριμένα ή όλα τα άρθρα ενός blog.
Η δεύτερη μέθοδος είναι εξίσου απλή, απενεργοποιεί επίσης την δυνατότητα επιλογής του κειμένου σας και μοιάζει πολύ με την πρώτη αυτή τη φορά όμως αντί για CSS, έχουμε απλό κώδικα HTML και θα απενεργοποιεί την επιλογή κειμένου σχεδόν σε όλο το blog. Πιστεύω θα φανεί ιδιαίτερα χρήσιμο σε όσους έχουν παλιού τύπου custom themes.
Η μέθοδος HTML
Πριν ξεκινήσουμε θα ήθελα να παραθέσω εδώ μια πολύ μικρή αλλά πληρέστατη και απλή περιγραφή του όρου HTML που βρήκα στην Wikipedia και θα σας βοηθήσει να καταλάβετε περισσότερο το τι ακριβώς κάνουμε:
Τι είναι η HTML;
Η HTML (ακρωνύμιο του αγγλικού HyperText Markup Language, ελλ. Γλώσσα Σήμανσης Υπερκειμένου) είναι η κύρια γλώσσα σήμανσης για τις ιστοσελίδες, και τα στοιχεία της είναι τα βασικά δομικά στοιχεία των ιστοσελίδων.
Η HTML γράφεται υπό μορφή στοιχείων HTML τα οποία αποτελούνται από ετικέτες (tags), οι οποίες περικλείονται μέσα σε σύμβολα «μεγαλύτερο από» και «μικρότερο από» (για παράδειγμα <html>), μέσα στο περιεχόμενο της ιστοσελίδας. Οι ετικέτες HTML συνήθως λειτουργούν ανά ζεύγη (για παράδειγμα <h1> και </h1>), με την πρώτη να ονομάζεται ετικέτα έναρξης και τη δεύτερη ετικέτα λήξης (ή σε άλλες περιπτώσεις ετικέτα ανοίγματος και ετικέτα κλεισίματος αντίστοιχα). Ανάμεσα στις ετικέτες, οι σχεδιαστές ιστοσελίδων μπορούν να τοποθετήσουν κείμενο, πίνακες, εικόνες κλπ.
Ο σκοπός ενός web browser (όπως οι firefox, chrome, internet explorer κλπ) είναι να διαβάζει τα έγγραφα HTML και τα συνθέτει σε σελίδες που μπορεί κανείς να διαβάσει ή να ακούσει. Ο browser δεν εμφανίζει τις ετικέτες HTML, αλλά τις χρησιμοποιεί για να ερμηνεύσει το περιεχόμενο της σελίδας.
Μια από τις σημαντικότερες ετικέτες είναι η <body> στην οποία περιέχετε όλο το ορατό περιεχόμενο της ιστοσελίδας ή του blog μας.
Αυτήν θα χρησιμοποιήσουμε κι εμείς σήμερα για να απενεργοποιήσουμε την δυνατότητα επιλογής των κειμένων στο blog μας. Ξεκινάμε:
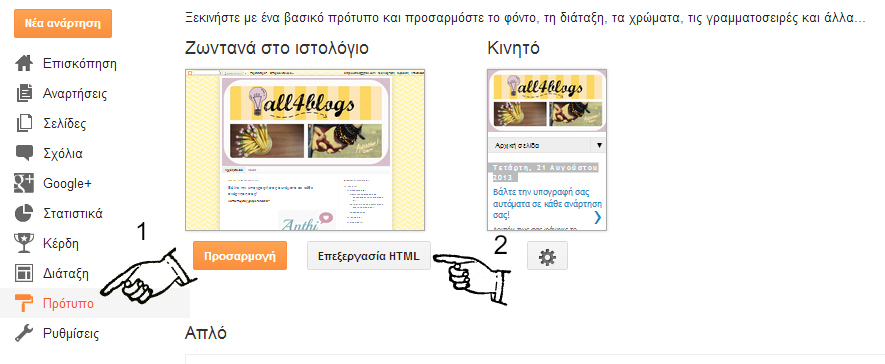
- Από τον πίνακα ελέγχου του blog μας επιλέγουμε Πρότυπο
- Επιλέξτε Επεξεργασία HTML
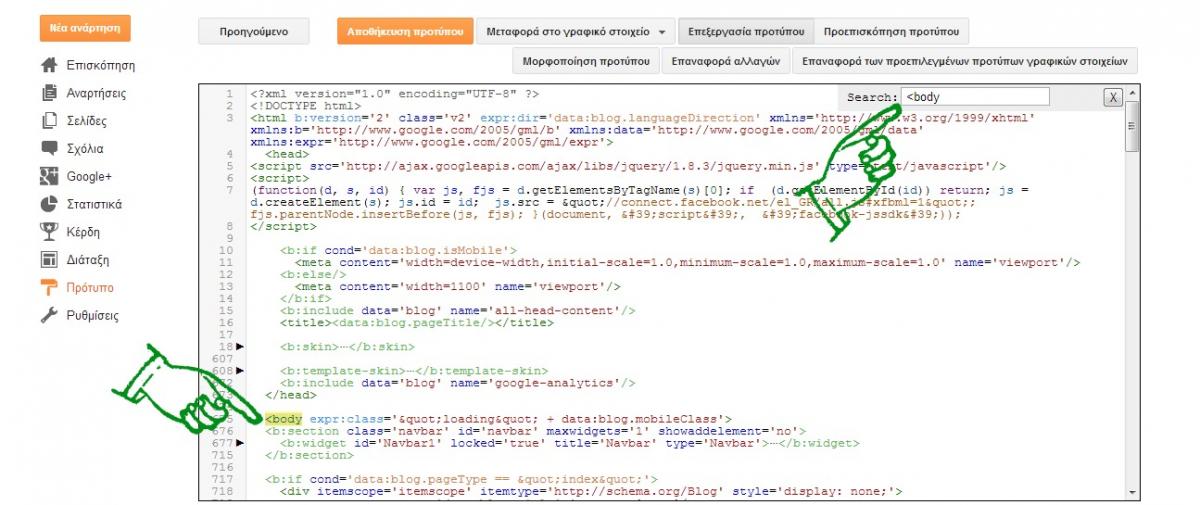
- Στον κώδικα του προτύπου μας και ψάχνουμε να βρούμε την ετικέτα <body>. Για να μην ψάχνετε γραμμή γραμμή μπορείτε να κάνετε αναζήτηση κάνοντας κλίκ μέσα στον κώδικα, πατώντας στο πληκτρολόγιο συνδυαστικά τα πλήκτρα Ctrl + F και στο πλαίσιο που εμφανίζετε πληκτρολογείτε <body.
 ανάλογα με το πρότυπο που χρησιμοποιείτε μπορεί να το βρείτε είτε ως:
ανάλογα με το πρότυπο που χρησιμοποιείτε μπορεί να το βρείτε είτε ως:
<body>
είτε ως
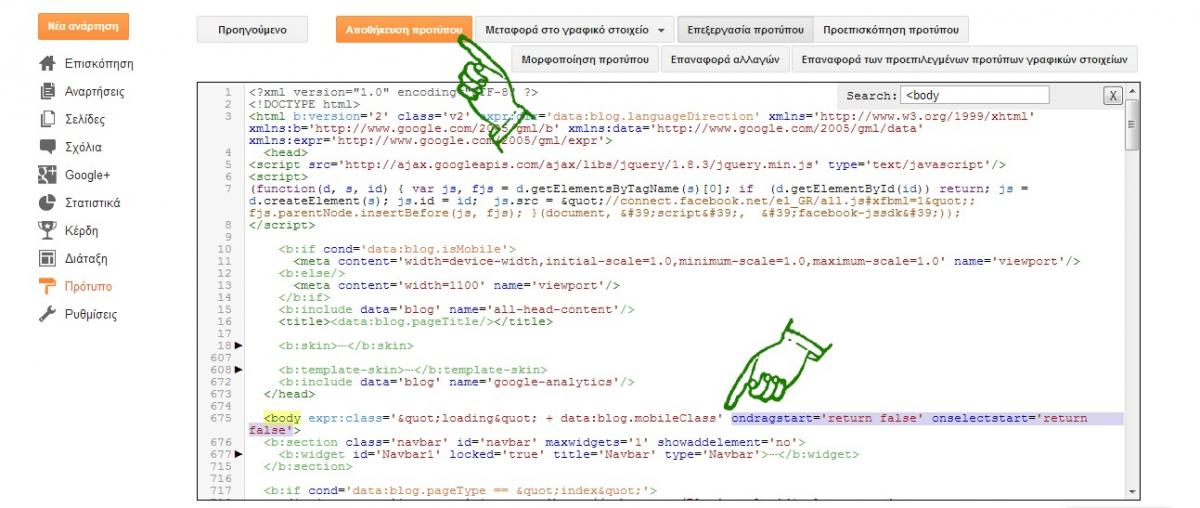
<body expr:class=’"loading" + data:blog.mobileClass’ > - Αυτό που θέλουμε είναι πριν το κλείσιμο (>) της ετικέτας να προσθέσουμε τα εξής: ondragstart=’return false’ onselectstart=’return false’

Το αποτέλεσμα θα πρέπει να μοιάζει κάπως έτσι ανάλογα την περίπτωση:
<body ondragstart=’return false’ onselectstart=’return false’>
ή
<body expr:class=’"loading" + data:blog.mobileClass’ ondragstart=’return false’ onselectstart=’return false’> - Πατάμε αποθήκευση προτύπου και είμαστε έτοιμοι!
Πλέον τα κείμενα παντού στο blog σας δεν θα είναι εύκολο να αντιγραφούν. Αν θέλετε να προστατέψετε μέρος των κειμένων ή ένα συγκεκριμένο post η πρώτη μέθοδος είναι προτιμότερη.
Έως το επόμενο exclusive…
Blog more… Blog better… Blog like a pro



NO COMMENT